- FAQ

Domains
SSL certificates
Payments
Emails
FTP
Databases
Backups
Websites
كيفية إضافة عنصر HTML للوردبريس
إستعمال عناصر HTML يتيح لك، على سبيل المثال: تعديل نوع الروابط أو تعديل حجم الترويسة
هذه قائمة بعناصر HTML التي يُمكن استخدامها مع Wordpress: address, a, abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var.
لإضافة عنصر لـ HTML / أو صفحة المنشور:
- 1) سجل الدخول إلى صفحة إدارة وردبريس الخاصة بك (https://adres_strony/wp-admin/).
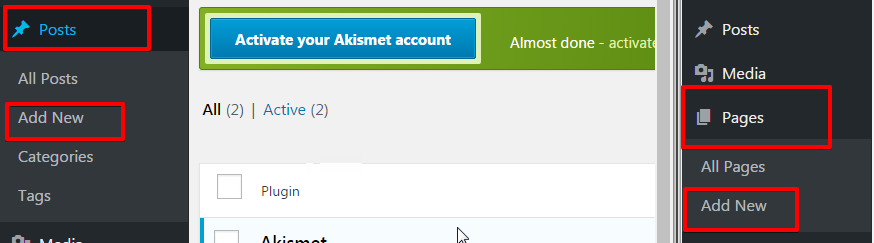
- 2) في لوحة التحكم الخاصة بوردبريس إضغط على "مقالات" -> "أضف جديد" أو "كل المقالات" -> "أضف جديد"، على حسب المكان الذي تريد إضافة عنصر HTML فيه.

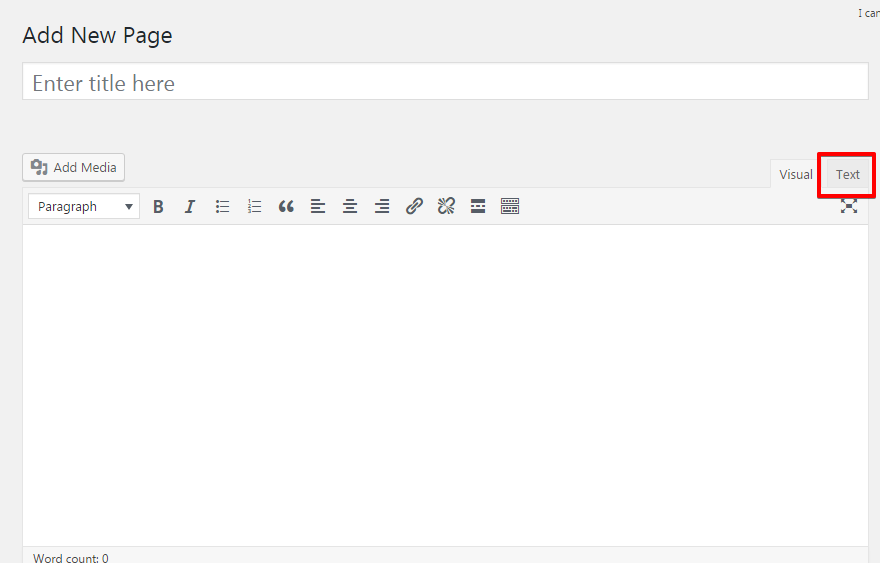
- 3) إضغط على "نص".

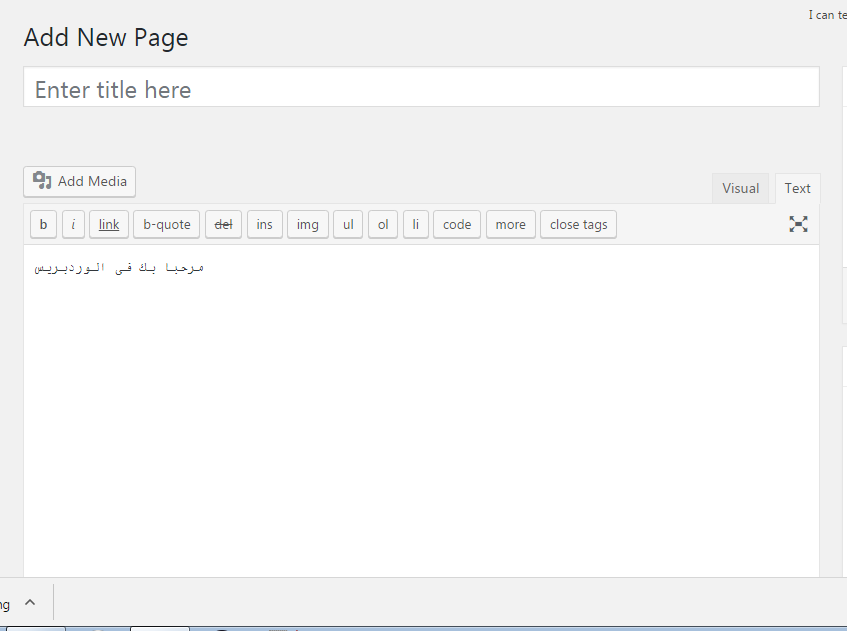
هنا، باستخدام هذه الأزرار يُمكنك إضافة العديد من عناصر HTML، كالإقتباس (b-quote), img (ul, ol, li) وأخرى.على سبيل المثال: رابط للبريد الإلكتروني سيكون هكذا:

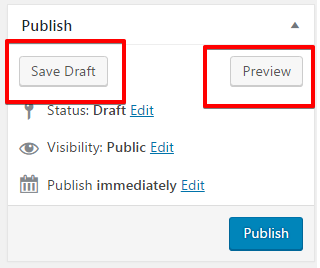
إضغط "حفظ" و "معاينة" لمشاهدة كيف يبدوا الكود على صفحتك.

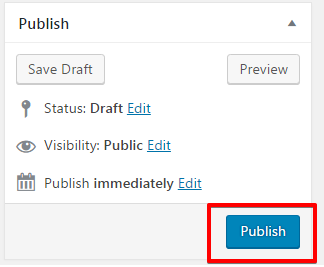
إذا كان كل شيء على ما يرام، إضغط على "نشر":

 الإستضافة محمية بواسطة Avast software
الإستضافة محمية بواسطة Avast software