
Hyper Text Markup Language
لغة HTML (لغة ترميز النص التشعبي) تستخدم في إنشاء وتصميم صفحات ومواقع الويب، وتعتبر هذه اللّغة من أقدم اللّغات وأوسعها استخداما في تصميم صفحات الويب وتصف بنية صفحات الويب , لكل عنصر خصائصه التي تتحكم في كيفية ظهوره .
يمكن استخدام المفكرة Notepad او برامج تحرير نصوص مخصصة للغات البرمجة مثل Notepad ++ وهي المفضلة لدي واستخدمها ولكن هناك برامج مثل Adobe Dreamweaver تكون متخصصة في كتابة الأكواد لعدة اسباب ومن اهمها انه اذا تم قطع التيار ولم تحفظ ما كنت كتبته فستجده كما هو عند فتح البرنامج .
يمكنك تحميل وتنصيب Notepad ++ من هنا : https://notepad-plus-plus.org/download/v7.3.3.html

النافذة الأساسية :

مثال 1 :
Code: Select all
<!DOCTYPE html>
<html>
<head>
<title>ABA HTML Basics</title>
</head>
<body>
<h1>Header 1</h1>
<h2>Header 2</h2>
<h3>Header 3</h3>
<h4>Header 4</h4>
<h5>Header 5</h5>
<h6>Header 6</h6>
<p>First Paragraph.</p>
</body>
</html>
يحدد ان الوثيقة من نوع HTML5<!DOCTYPE html>

ما هو HTML5 ؟
يختلف هذا الاصدار عن باقي اصدارات بأنه تم اصلاح بعض العيوب التي كانت في الاصدارات السابقة وانها تعتمد اعتماد اقل على المكونات Plugins الاضافية لوظائف معينة كما انها متوفرة على جميع الاجهزة وتكون بنفس الكفائة والتجربة النهائية .
[quote]
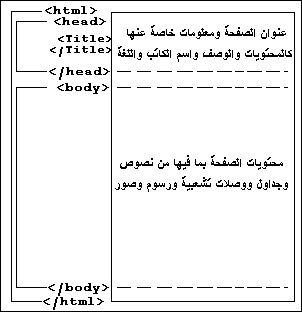
<html> وسم البداية
</html> وسم النهاية[/quote]
الهيكل الأساسي لصفحة الويب
[quote]
<head> وسم البداية
</head> وسم النهاية [/quote]
يحتوي على معلومات خاصة بالصفحة كالعنوان ووصف الصفحة
[quote]
<title> وسم البداية
</title> وسم النهاية [/quote]
المسئول عن العنوان في شريط المتصفح
[quote]
<body> وسم البداية
</body> وسم النهاية [/quote]
تضم محتويات الصفحة .
[quote]
<h1>Header 1</h1>
<h2>Header 2</h2>
<h3>Header 3</h3>
<h4>Header 4</h4>
<h5>Header 5</h5>
<h6>Header 6</h6>
[/quote]
تستخدم غالبا في العناوين وتختلف في احجامها من h1 الى h6
[quote]<p>First Paragraph.</p>[/quote]
تحدد فقرة نصية

يمكنك الأن حفظ الصفحة من File ثم Save أو بالضغط على CTRL + S ثم ادخل اسم الصفحة وانتبه على ان يكون الملف بصيغة .htm أو .html

قم بفتح الصفحة المحفوظة بأي متصفح مثل : Google Chrome , Mozila Firefox , Opera , Safari , ect

لاحظ احجام العناصر <h1> الى <h6> و العنصر <p> المسئول عن الفرقة النصية
مراجع :
https://www.w3schools.com/
https://ar.wikipedia.org/wiki/لغة_ترميز_النص_الفائق
http://www.makeuseof.com/tag/what-is-ht ... -explains/
http://www.khayma.com/hpinarabic/htutor01.html
https://notepad-plus-plus.org/
[/b]


